Starting this year, Swarthmore has partnered with Google to create applications that reside on Swarthmore's servers but are world-searchable by Google and accessible by web interface. You may have seen this notice as a "Google Apps" for Swarthmore tab on The Dash, the new campus splash screen.
Start a web site.
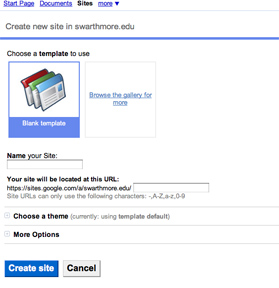
Click on Go to Google Sites and log in using your Swarthmore username and email password. Click on Create site.
Choose the blank template, then name your site (such as CarrE5). Choose a theme and a site description, then click on Create site button at bottom.
Click on "Edit Page" button at top, and add wording, links, etc.
Place files in your web site.
Now lets add a file to your web site, and see it in action.
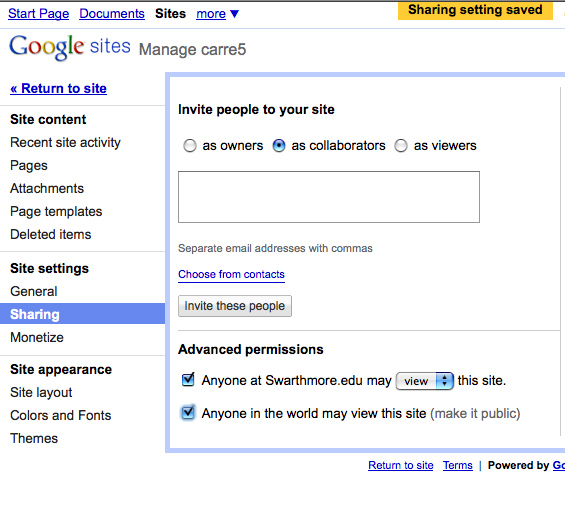
- Either click on "Edit sidebar -> Attachments" or view the page (not in edit mode) and click on "More Actions -> Page Setting -> Manage Site -> Attachments."
- Upload a document from your computer to the attachments area of your website. You will place the link to it later.
- Once a file is uploaded, right click (PC) or control-clik (Mac) to "Copy Link Location"
- Since the link is on the clipboard, you can return to the page, highlight a word or phrase by dragging across it, then choose Insert -> Link, click URL, and paste into the link box. This action will allow the file you uploaded to be associated with the words your dragged across.
- This would be a good time to save your page, note its URL, and try to access it from another browser window (or have a classmate see it in his/her browser window).
- If your page works, then continue; if not, review the directions and try to fix your page. If you have trouble, please see me or one of the student helpers. Here are a couple of useful links to helpful documents:
https://docs.google.com/Doc?docid=0AfPHfAZM-GYCZGZxcGMzZzNfMTZjYjJuanRmcw&hl=en_GBhttp://www.google.com/support/sites/bin/answer.py?hl=en&answer=90563
Add a link to the department web page.
- You will often want to link to external pages; we will add a link to the departments web page (you can add any page you would like to add).
- Highlight a word or phrase (or image) and choose "Insert Link" in edit mode.
Add a link for email.
- Now add an email link so people can email you. Add text that says something like "Send me email." Highlight the part of the text that you want to use as a hyperlink and then go to the menu and choose "Insert Link."
- Insert the following HTML code: mailto:e5student@swarthmore.edu where e5student is your username.
Add an image.
- Now add an image. You can use the one below if you right-click on the image and select "Save Image As" and save it to the Network Place you defined previously. IMPORTANT: You must upload a copy of the image you want in your website, otherwise it will not be available when users browse your site.
- At the desired location in your website, choose Insert->Image and upload the image from your Network Place.
Add another webpage to your web site.
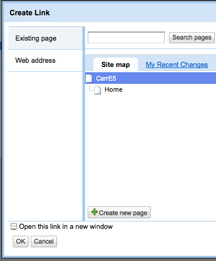
- Adding additional pages is easy in Google Apps. Just click on the "Add Link" button and notice the "Create new page" button at the bottom:

- Go ahead and create a second page that contains a link back to the home page. You'll do this by choosing "Insert->Link" while in the second page and then selecting the "Home" page as the link destination.
- Once you've got this working, test it in another browser or browser window.